Je crée mon appli Freebox Révolution : Une visionneuse d’image simple
Toutes les semaines Univers Freebox vous propose un tutoriel pour créer simplement une application pour votre Freebox Révolution. Après avoir créé son projet il est temps de commencer à s’amuser un peu avec sa Freebox.
Cette semaine, nous vous proposons un tutoriel qui reprendra la plupart des concepts que nous avons vus jusqu’à maintenant. Si vous n’avez pas encore vu tout les tuto précédent, nous vous conseillons d’aller y jeter un œil avant de revenir vers celui-ci. Nous réutiliserons ici notre boîte de dialogue, les images et notre grille de la semaine passé.
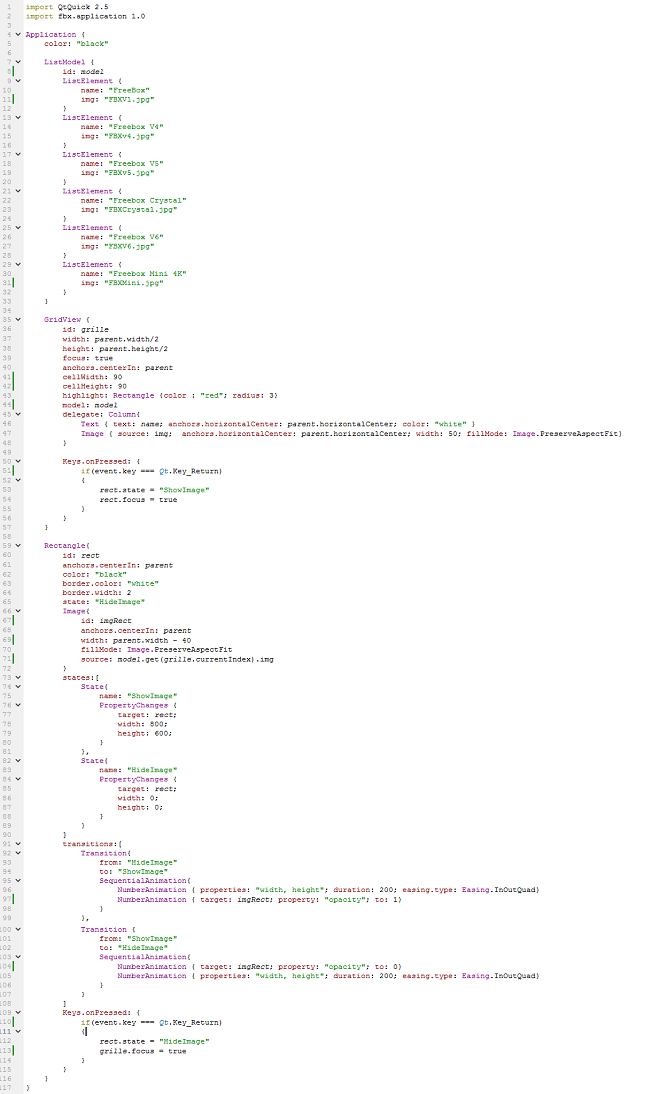
L’intégralité du code de l’application

Le détail du code, pas à pas
Nous allons commencer par créer une grille d’éléments. Mais cette fois-ci, nous allons lui passer une image en plus d’un texte. Après avoir mis toutes les images voulues dans le dossier du projet, nous allons créer notre ListModel. Dans chacun des ListElement nous ajouteront un texte puis le nom exact de l’image avec son extension.
.png)
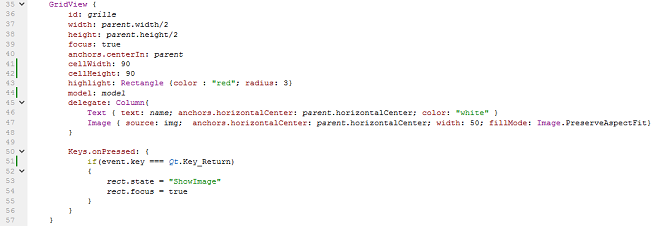
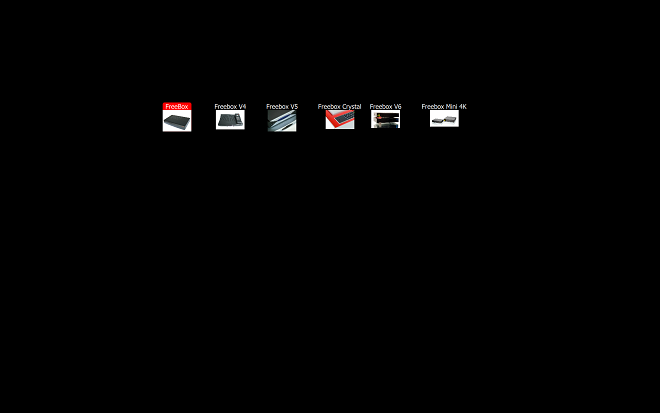
Nous allons ensuite reprendre la même GridView que la dernière fois et la modifier un peu. Les paramètres de notre grille seront identiques. Nous ajouterons juste un radius, qui permettra simplement d’arrondir les angles au rectangle qui surligne les éléments. Nous ajouterons ensuite dans chacune des cases, en plus du texte, une image. On définira sa source, puis on la centrera dans la case. On définira sa taille à 50 pixels de large et on conservera son aspect d’origine, ce qui nous permet d’avoir la miniature de l’image dans chacune des cases.

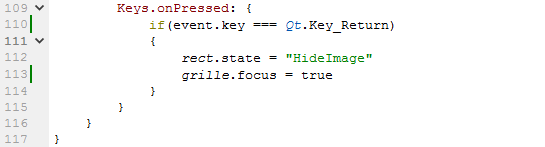
On vérifie ensuite si on appuye sur la touche OK de la télécommande, ce qui affichera le rectangle que nous allons créer. Puis on lui passera le focus, ce qui aura pour effet de ne plus pouvoir se déplacer dans la grille une fois le rectangle afficher.
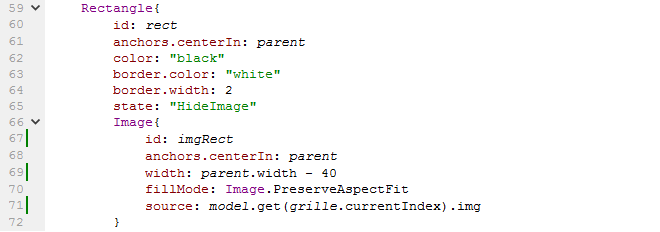
Nous créerons ensuite ce rectangle que nous pourront faire apparaître ou disparaître et qui nous permettra d’afficher les images en grand. On définit ses différents paramètres, puis on lui met un état HideImage, qui sera défini par la suite.

Dans ce rectangle, nous ajoutons image, nous lui ajoutons un id, nous la centrons dans le rectangle, nous définissons sa largeur à la largeur du rectangle moins 40 pixels. Ce qui permet de laisser une marge avec les bords du rectangle. On récupère ensuite la source de notre image. model.get(grille.currentIndex).img permet de récupérer dans notre ListModel, à l’endroit ou nous somme positionné dans la grille, l’élément img correspondant.
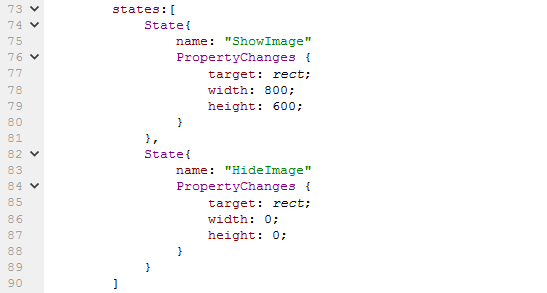
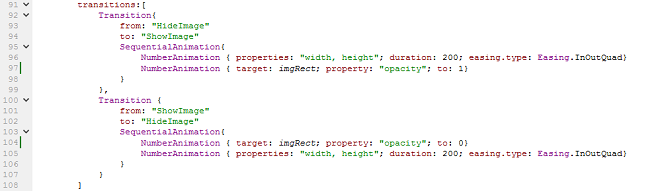
Il est ensuite temps d’animer notre rectangle. Nous lui ajoutons donc deux états, un où l’on affichera le rectangle et un autre où on le fera disparaître.

Nous ajoutons ensuite deux transitions pour ces états, qui nous permettront de passer de l’un à l’autre et d’afficher ou non l’image en fonction.

Puis pour finir, nous vérifions une seconde fois si la touche OK est pressé, pour faire ensuite disparaître l’image et le rectangle. On redonne le focus à la grille pour pouvoir de nouveau nous déplacer et choisir d’autres images.

Il ne reste maintenant plus qu’à tester notre application.


Récupérez le code pour le copier dans Qt Creator

 Le patron de Télécom Italia, en (...)
Le patron de Télécom Italia, en (...)

















trot
Envoyer message
Quel serait le code pour visionner des images de la future, nouvelle, prochaine Freebox V7